![]()
سایر راهنماهای قالب های برنامه و کدهای قابل استفاده:
- طرح بهسایت: ارتقای گرافیکی سایت ها توسط شرکت
- آشنایی با قالب گرافیکی و راهنمای تغییر فایل های قالب و هدر و فوتر پایگاه
- راهنمای ساخت و اضافه کردن قالب های پیش فرض
- راهنمای استفاده از کدهای نمایش محتوا (درج خودکار محتوا در میان مطالب و قالب های پایگاه)
- کدهای عمومی سودمند برای افزایش زیبایی و کارآیی سایت ها
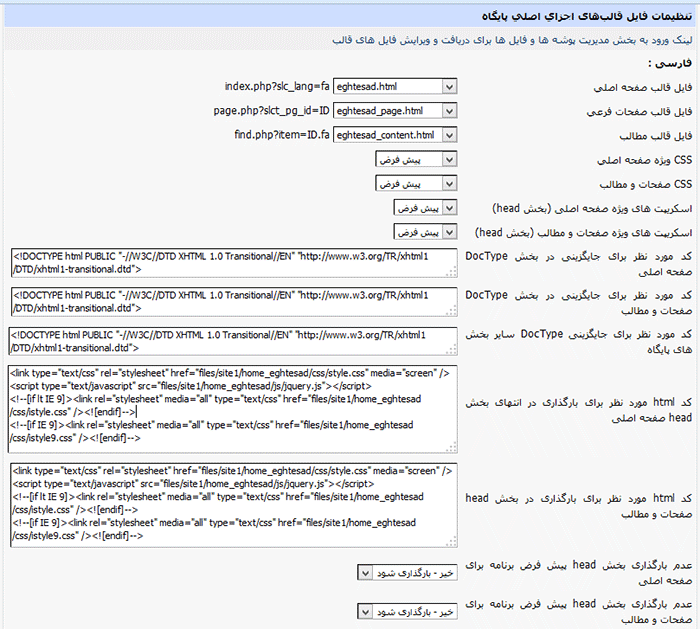
راهنمای فایلها و کدهای قالب های اصلی و سفارشی برنامه (چگونه قالب گرافیکی پایگاه را تغییر دهیم؟)
بستهی نرمافزاری یکتاوب هماکنون 3 نوع قالب گرافیکی پایه دارد که ویژگیهای آنها را میتوانید در بخش مدیریت پایگاه از بخش ویژهی طراح برنامه و زیرمنوی تنظیمات قالبهای وبگاه ببیند و ویرایش کنید.
1. قالب عمومی نوع AWT1
- عرض صفحات این نوع قالب بیشتر روی 800 پیکسل تنظیم شده است.
- این نوع قالبها تنها یک تصویر برایheader و footer (بنرهای بالا و پایین صفحات) دارند. بنابراین، میتوان به آسانی آنها را ویرایش کرد.
- فایلهایheader و footer صفحات در شاخه site قرار میگیرند. با کلیک راست روی تصویر و گرفتن Properties میتوان ابعاد، نام و مسیر دقیق آن را مشخص کرد.
نمونه این قالب را ببینید: www.jazirehdanesh.com
2. قالب عمومی نوع AWT2
- عرض صفحات این نوع قالب بیشتر روی 100 درصد تنظیم شده است.
- این نوع قالبها 4 تصویر برایheader و footer (بنرهای بالا و پایین صفحات) دارند. بنابراین، برای ویرایش آنها باید تناسب بین ابعاد این تصویرها را در نظر گرفت.
- فایلهایheader و footer صفحات در شاخه site قرار میگیرند. با کلیک راست روی تصویر و گرفتن Properties میتوان ابعاد، نام و مسیر دقیق آن را مشخص کرد.
نمونه این قالب را ببینید: www.iust.ac.ir/index.php
3. قالبهای سفارشی
قالبهای ویژه به سفارش کارفرما و به صورت اختصاصی برای هر یک از پایگاهها تهیه میشوند. این نوع قالبها از ترکیب یک صفحه HTML یا TPL با کدهای قالب یکتاوب فراهم میآیند. فایلهای HTML یا TPL این نوع قالب در شاخه yekta_program/tpl_files قرار میگیرند.
اگر خواهان داشتن یک قالب اختصاصی هستید، میتوانید با متغیرهای عمومی یکتا، قالب صفحات مورد نیاز خود را تعریف کنید. پس از طراحی قالب، فایلهای html و css آن را به شاخه yekta_program/tpl_files فراگذاری کنید و نام فایلها را در بخش تنظیمات قالب پایگاه تنظیم کنید.
هر نوع فایل css یا js اضافی را هم می توانید با اضافه کردن کدهای مورد نظر در کادرهای موجود در این بخش (بخصوص کادری که محتوای آن در بخش head بارگذاری می شود) در قالب سفارشی خود فراخوانی کنید. مثلا یک پوشه در site1 بسازید و کلیه css ها و js ها را در آن قرار دهید و سپس در این کادر این نشانی ها را به صورت زیر وارد کنید:
<link type="text/css" rel="stylesheet" href="files/site1/new_template/css/style.css" media="screen" />
<script type="text/javascript" src="files/site1/new_template/js/jquery.js"></script>
<!--[if lt IE 9]><link rel="stylesheet" media="all" type="text/css" href="files/site1/new_template/css/istyle.css" /><![endif]-->
<!--[if IE 9]><link rel="stylesheet" media="all" type="text/css" href="files/site1/new_template/css/istyle9.css" /><![endif]-->
گاهی لازم است در نشانی های بکار رفته در html، js و CSS های خود تغییراتی ایجاد کنید تا با مسیرهای استفاده شده در برنامه هماهنگ شوند.
جدید: نمونه فایل های قالب سفارشی را در این بخش دریافت نمایید.
نمونه زیر را برای آشنایی با نحوه تنظیم بخش تنظیمات قالب سفارشی بینید:

در این قالب ها می توانید برای نمایش خودکار مطالب و تصاویر و ... از روش نمایش خودکار کدها استفاده کنید:
راهنمای استفاده از کدهای نمایش محتوا (درج خودکار محتوا در میان مطالب و قالب های پایگاه)
4- قالب های مدرن - سازگار با نمایشگر های کوچک مثل موبایل و تبلت
|
|||
|
قالب های نوع awt1 و awt2 در ابتدای توسعه برنامه و به صورت عمومی برای همه پایگاه ها طراحی شده بودند.
با گذشت زمان و توسعه فناوری های جدید، استفاده از این فناوری ها برای ارتقای ظاهر گرافیکی برنامه ضروری به نظر می رسید.
برای تحقق این امر طرح بهسایت آغاز شد و طی چند سال اخیر تعدادی از سایت ها از این طرح استفاده کردند.
اما این روش کند و پر هزینه بود و همه سایت ها نتوانستند از آن استفاده کنند.
مشاهده نمونه قالب مدرن یک - ویژه نشریات: پایگاه نمونه برخط (آنلاین) | تصویر قابل دریافت + راهنمای قالب مشاهده نمونه قالب مدرن دو - ویژه انجمن ها: پایگاه نمونه برخط (آنلاین) | تصویر قابل دریافت + راهنمای قالب مشاهده نمونه قالب مدرن سه - ویژه همایش ها: پایگاه نمونه برخط (آنلاین) | تصویر قابل دریافت + راهنمای قالب مشاهده نمونه قالب مدرن چهار - قالب عمومی: پایگاه نمونه برخط (آنلاین) | تصویر قابل دریافت + راهنمای قالب مشاهده نمونه قالب مدرن پنج - قالب عمومی: پایگاه نمونه برخط (آنلاین) | تصویر قابل دریافت + راهنمای قالب مشاهده نمونه قالب مدرن شش - ویژه نشریات: پایگاه نمونه برخط (آنلاین) | تصویر قابل دریافت + راهنمای قالب مزایای قالب های مدرن: قالب های جدید با کمک فناوری های جدیدتری توسعه داده شده اند. استفاده از div به جای table سرعت بارگذاری صفحات را افزایش داده و نیز باعث تسهیل استفاده از پایگاه از طریق موبایل و تبلت گردیده اند. همچنین با فعال شدن ویرایشگر جدید مشکل کپی کردن مطالب از ورد در مرورگر فایرفاکس حل شده است.
نکته های مهم:
|
|||
|
|||
|
تنظیمات شامل تغییر فایل های css و تصاویر قالب (در صورت نیاز به تغییر رنگ)، تنظیمات متون ظاهر شده در صفحه اول پایگاه و تنظیم منوهای بالای صفحه (صفحات پایگاه) می باشند که همه موارد را می توانید از همین صفحه تنظیم کنید. همچنین می توانید تصاویر و لوگوهای اختصاصی خود را فراگذاری کنید. برای نمایش اخبار پایگاه در صفحه اصلی هم می توانید کد های انتقال مطلب را در فایل های متنی قالب ویرایش کنید. |
|||

